もう何かとつけてシェアボタンがどのサイトにも置かれるようになってきました。
その中でもFacebookの「いいね!」とシェアは重要なものです。
ただ開発の人間としてはFacebookのころころ変わる仕様への対応や、独特のシステムに時間がとらわれます。
Facebookの「いいね!」ボタンは簡単にサイトへ置くことができますが問題はキャッシュ。
どういうふうにシェアされるかな?あ、やべ押してしまった・・・ってな時にウォールへ変なシェア内容が・・・
このキャッシュがかなり根強いです。でも一瞬でリセットする方法があるのでご紹介。
キャッシュを消すにはFacebookデベロッパーサイトにあるデバックページでチェックする
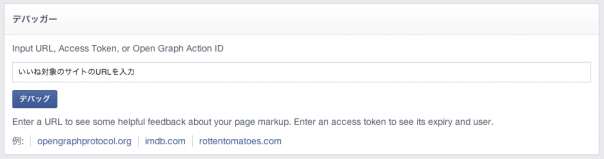
まずはこちらのページヘ。Facebookデバッガーページ
いいねされたページのURLを入力し「デバック」を押すだけです。それだけで最新の状態へ反映してくれます。
画像が変わらない方はファイル名を変えましょう。ここだけリフレッシュされませんでした。
僕がとった方法としては画像のファイル名のおしりに「?ver2」と書きました。
「img.jpg?ver2」です。同じファイルだけど再読み込みしてくれます。CSSの読み込みにも使えますよ。
ついでにOGPが適正なのかチェックしよう
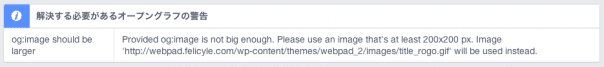
エラー箇所がある場合上記のような警告が出ます。
OGPの「og:image」項目についてのエラーですね。
「Provided og:image is not big enough. Please use an image that’s at least 200×200 px. Image 」とあるのは最近画像サイズの仕様が変わったのでエラーが出ています。
現在のFacebook OGPの「og:image」へ指定する画像サイズは398px☓208pxとなっています。このサイズ以下だと今までの小さな四角画像へ自動リサイズされます。超えているものは398px☓208pxで表示されます。
だいぶインパクトが変わりますので昔のままの人は変えてみましょう。













コメント