普段はお問い合わせに「ContactForm7」を利用しているのですが、案件でどうしても確認画面が欲しいとの事なので類似プラグインの「MW WP Form」を使うことにしました。
「MW WP Form」はデフォルトで確認画面を設置することが可能になっています。
「ContactForm7」の場合は別にサポートとして「Contact Form 7 Multi-Step Forms」というプラグインを活用すれば確認画面を作ることが可能です。実際に作ってみたのですが相性が悪いのかフォームに入力する前に必ずブラウザを更新させてからじゃないと確認画面へ推移しないという謎現状が発生しました。
Contact Form 7 Multi-Step Forms
- 確認画面と送信完了ページの作成が必要
- 「ontact Form 7 Multi-Step Forms」が確認画面へフォーム情報を渡してくれる
- プラグインの更新が半年以上空いているので不安
「Contact Form 7 Multi-Step Forms」は更新が止まっているし、他に良さげなプラグインが見当たらなかったので今回は「MW WP Form」を選択しました。
問い合わせフォームは確認画面無しが主流になっているので需要が少ないのでしょうね。コンバージョン率が下がるという話は有名です。しかし、Contact Form7だと送信できたのか不安になるという気持ちもわかります。
「MW WP Form」の特徴

使い方はContact Form7と非常によく似ています。できることもほぼ同じかもしれません。
ショートコードでフォームを作る

管理画面の「MW WP Form」メニューからフォームを作成します。

作成されたフォームへ「MW WP Form」専用のショートコードを記述して入力欄を作成します。独自のタグで包むことも可能です。フォームパーツへCLASS名を付けたりなどもできます。

後はフォームを呼び出すショートコードを表示させたい記事ページや固定ページへ記述します。
確認画面を作ることができる
最大の特徴は確認画面を作れることでしょう。確認画面を作ると言っても固定ページを作る必要はありません。

フォームタグに「確認・送信」というボタンがあります。送信ボタンの代わりにこの「確認・送信」を利用するとページ推移することなくそのページのままで確認ページを表示することが可能です。


例えば通常は上記のようなフォームですが、確認ボタンを押すとこのように表示させることが可能です。確認画面はCLASS名.mw_wp_form_confirmになるのでCSSで自由に変更できます。

詳しい作り方は下に書いています
必須項目や送信されるメールの修正が少し手間

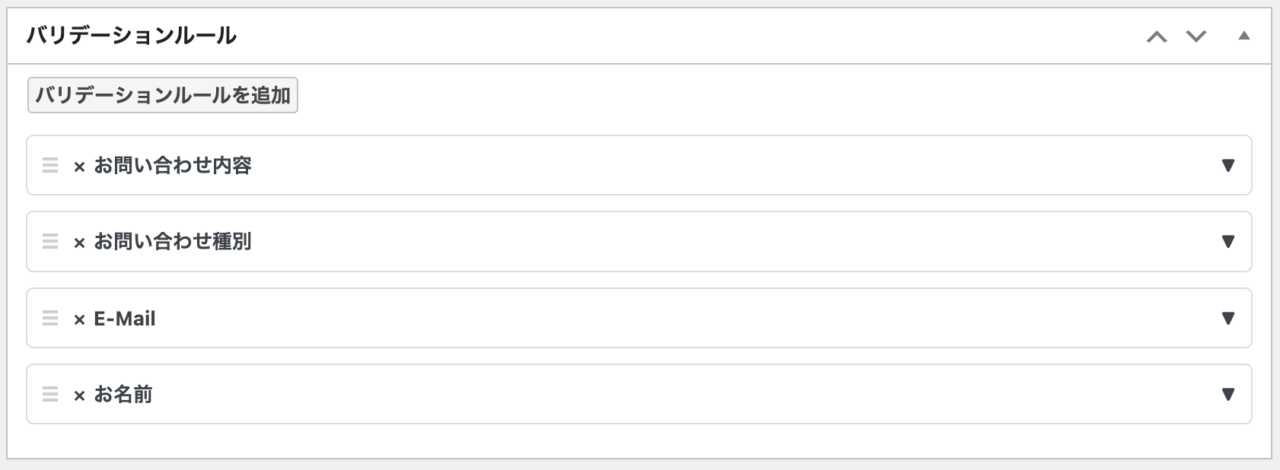
必須項目は上記のようにバリデーションルールで指定しないといけません。入力欄を設置すると自動的にバリデーションルールが作成されることはないので少し手間です。
また、送信内容などは初期状態だと空のままです。そのため自身で{E-Mail}といったフォーム内容を送信するための記述が必要です。難しくはないのですがこの辺りはContact Form7の方が楽で良いですね。
データベースにメールを残せる
スパム対策が必須ですがフォームの内容をデーターベースに保存できます。管理画面からメールを管理し返信なども可能なようです。個人で管理する場合は必要ないですが、ECだったり複数人で管理している場合は便利かもしれません。ただしデーターベースが圧迫され続けるのであまりにも問い合わせが多いサイトの場合は控えたほうが良いかもしれません。

気が向いたら専用の記事を書いてみます
「MW WP Form」の確認画面の設定方法

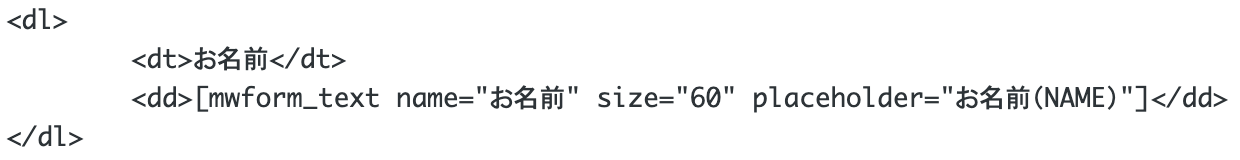
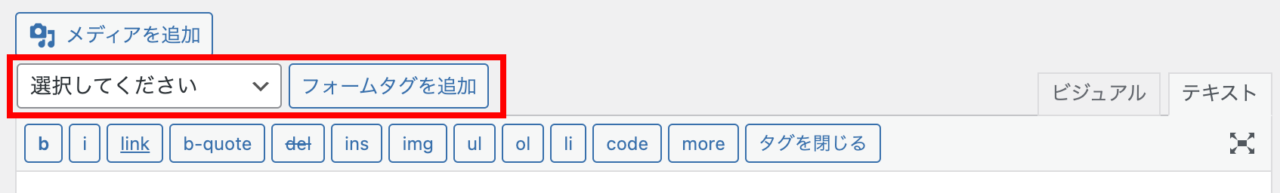
まずは適当に「名前」と「メールアドレス」を設置します。「MW WP Form」のタグはエディタの左上にあるプルタブで選択した後に「フォームタグを追加」ボタンを押すとエディタ上に記述してくれます。

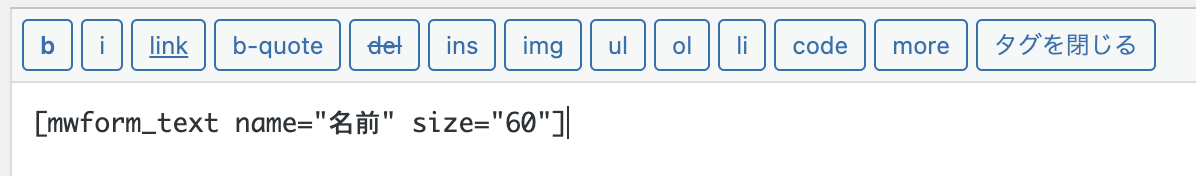
まずはタグの選択です。「名前」の入力欄から作成するので「テキスト」を選んでフォームタグを追加しましょう。

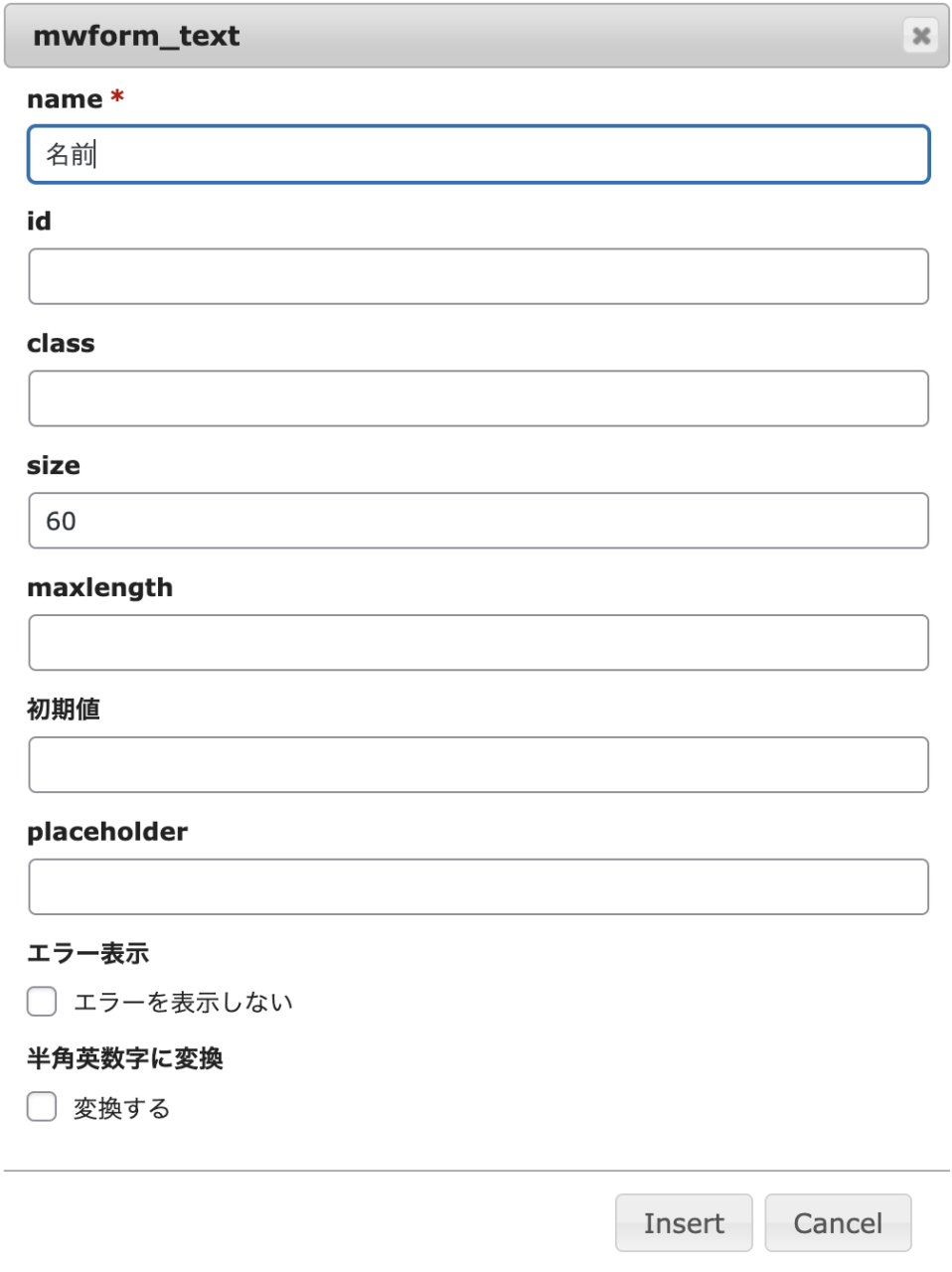
追加ボタンを押すと上記のようなウィンドウが表示されます。必須なのは「name」項目だけです。これは日本語でも構いません。

Insertを押してタグを挿入すると上記のようになります。これで名前の入力欄ができました。

次はメール入力欄を作ります

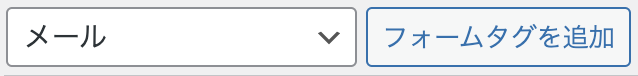
メールは専用のタグがあります。「メール」を選んでフォームタグを追加しましょう。

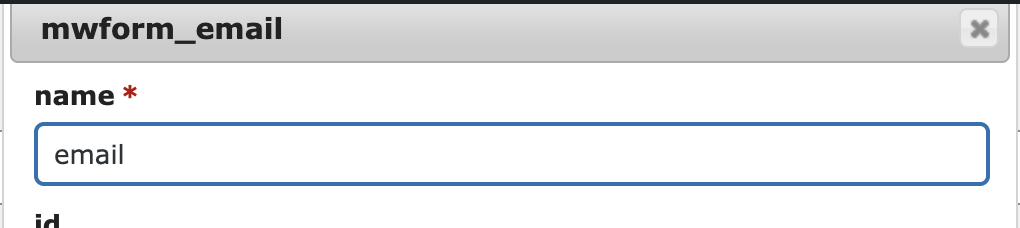
名前と同様に「name」項目へ名前を付けてInsertを押します。

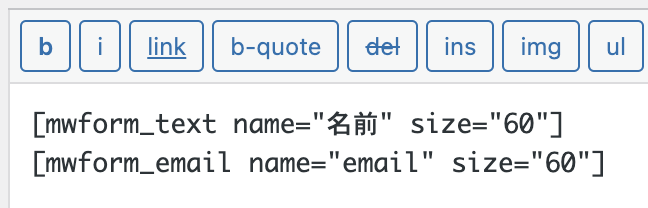
メール用の入力欄が挿入されました。

これで最低限の入力欄を作ったので次は確認ボタンの設置です!

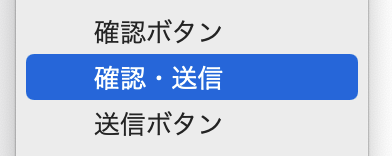
この「確認・送信」タグが確認画面を表示させるためのタグになります。似たような名前のリストがあるので間違えないようにしてください。

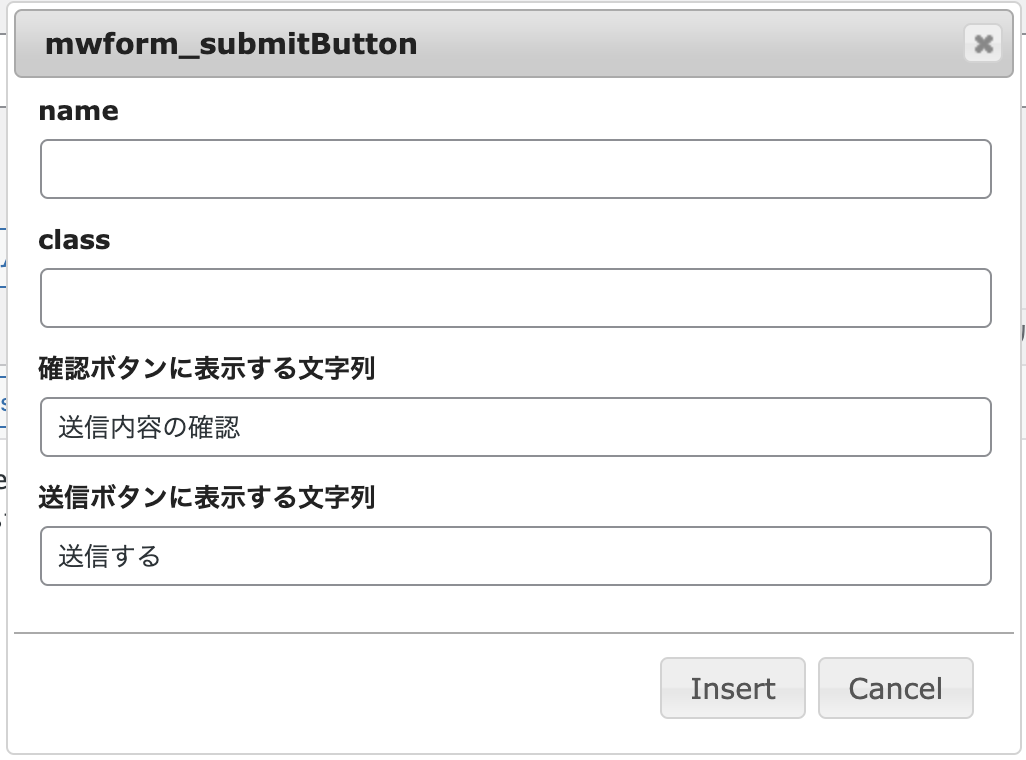
ボタンに表示される名称を記載します。確認・送信タグはメールアドレスのようにメールに情報を記載するようなものでは無いので「name」は書かなくて大丈夫です。編集が終わったらInsertを押します。

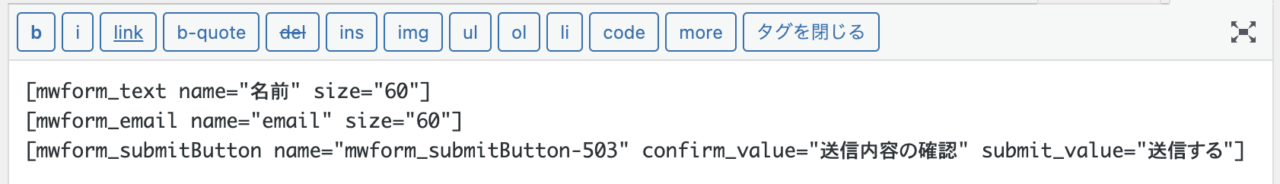
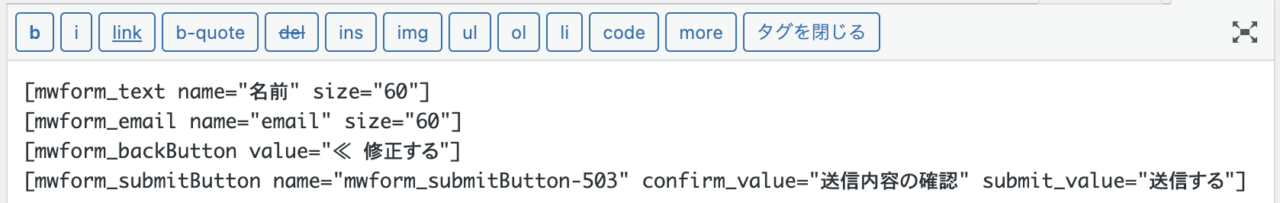
mwform_submitButtonというショートコードが挿入されたと思います。
confirm_valueという値が確認画面のボタン内容です。submit_valueは確認画面で表示される送信ボタンになります。

確認画面からフォーム内容を修正したい場合に戻れるボタンを設置しましょう。ブラウザバックでも戻れますが消えるとかもなので設置します。
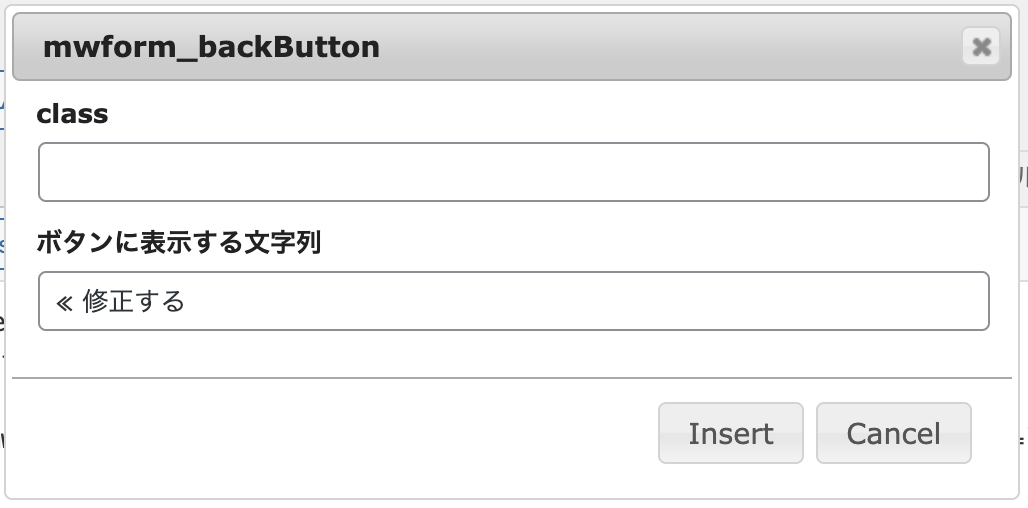
「確認・送信」のすぐ上に「戻るボタン」という項目があるので選択してフォームタグを追加します。

ボタンの文字を任意に変更しましょう。

今回は「確認・送信」の上に挿入しました。

これで必要なフォームパーツを作りました
次は送信完了ページの設定です
送信完了ページを設定する

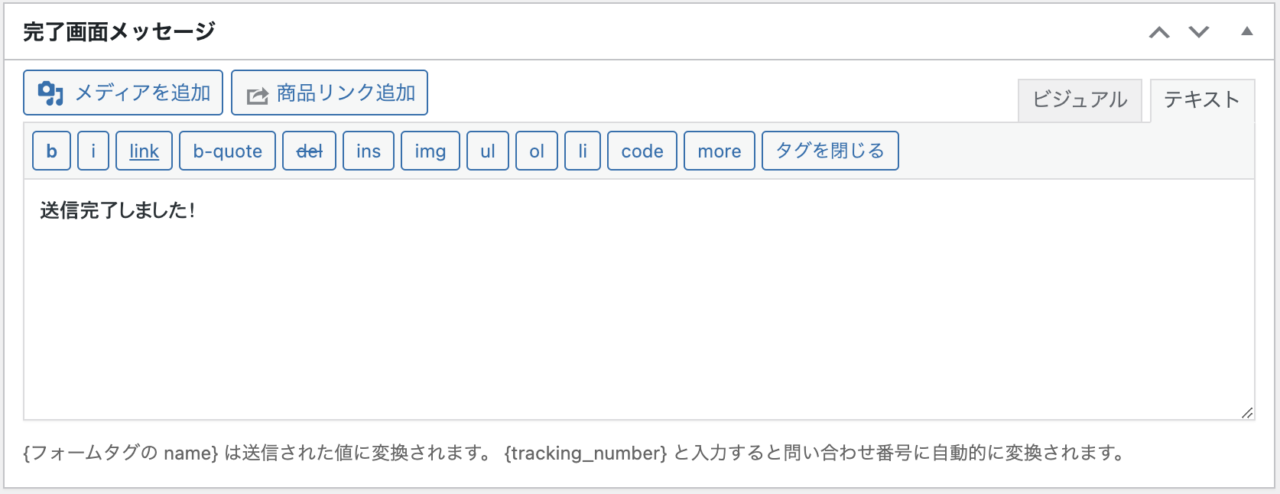
タグを挿入していたエディタの下にもうひとつエディタがあります。「完了画面メッセージ」という書かれているこのエディタに書かれた内容が完了画面に表示されることになります。
送信完了後に表示させたい内容があれば色々と記述しましょう。今回はとりあえず送信が成功したことがわかればいいのでシンプルな内容にしています。
記事ページなどで一旦書いたブロックエディタをコピって持ってくればGutenbergも使えます。

次は実際に固定ページへ表示させます
固定ページへショートコードを記述してフォーム設置

作成された「MW WP Form」フォームに上記のようなショートコードが記載されていると思います。このショートコードを記事や固定ページへ貼り付けてページを公開します。

すると上記のようなシンプルなフォームが出現したと思います。試しに記入して確認画面を開いてみてください。

このようになっていれば成功です。「送信する」を押せば完了画面へと推移します。

これだけで確認画面の作成は終了です!
お疲れさまでした
Contact Form7とMW WP Formは両方使えるようになっていたほうが吉
詳細に調べてはいませんがこの2つのプラグインはソックリですが得意とするところが違うように見受けます。どちらも共通しているのは独自のHTMLタグを組み込めて簡単にフォームが作成できることです。
フォーム関係で困ったことがあったらこ「Contact Form7」と「MW WP Form」の両方を調べて問題解決ができないか試してみることができます。
同時にインストールしていてもそれぞれ動かすことができるので、共存させるのも面白いかもしれませんね。
※ただしCSSやJSの読み込み量が増えるのでオススメはできない。












コメント